How To Make Animated Textures In Minecraft Bedrock
![]()
This folio has been tagged for and is currently pending deletion per user request. [delete] [discuss , links]
Note: The resulting texture pack volition however piece of work, simply a tutorial from NVIDIA with ray tracing support is bachelor, and the resulting texture pack following NVIDIA tin can back up devices capable of ray tracing. But, if y'all're a beginner, you lot can start here first, explore and learn, and so go to ray tracing.
Summary [ ]
This tutorial is intended for beginners! If you are looking for specific component details, bank check the Entity Component Reference Guide. The topics covered in this tutorial are:
- How to create a Resources pack
- How to change textures for:
- Entities
- Blocks
- Items
Time required [ ]
This tutorial should take around ane.5 to two hours to complete, if you are new to the concept.
Required tools [ ]
You need the following programs to follow along with this tutorial:
A text editor [ ]
Any text editor should work, but using some sort of programming IDE is recommended. Visual Studio Code is an splendid option, and is a gratis text editor with syntax highlighting for lots of programming languages. Y'all can download Visual Studio Code from here. Atom is likewise recommended, which you can download here.
ES File Explorer tin can be used on mobile devices, you can get information technology here. iOS devices can use the pre-installed Files app, or if your iOS is jailbroken, y'all can also apply iFile. Android devices can as well use MT Manager.
An image editing plan [ ]
Microsoft Paint works for modifying nearly textures, but does not work for saving out textures that have transparency (similar most entities). GIMP (GNU Prototype Manipulation Programme) is a free prototype editing program that allows you to relieve out transparent images. Y'all tin can download GIMP from here. You can likewise use Paint 3D, every bit it allows for transparency.
Paint.internet besides supports transparency and has a more than simple and basic UI, get it here
Blockbench makes it easier to modify models and textures, and you can utilise the entity wizard plugin to add an entity in a couple of clicks.
Getting started [ ]
We are going to start off small and teach you how to make a resource pack. Resource packs are add together-ons that can modify textures, models, animations, music, sounds, user interfaces, and languages. This tutorial focuses specifically on modifying textures.
Creating a resources pack [ ]
Start off past navigating to your resource_packs folder. Your file path should look something like this:
Windows x/11:
%localappdata%\Packages\Microsoft.MinecraftUWP_8wekyb3d8bbwe\LocalState\games\com.mojang\resource_packs
Android:
/storage/emulated/0/Android/data/com.mojang.minecraftpe/files/games/com.mojang/resource_packs
iOS:
/files/on my iphone/minecraft/games/com.mojang/resource_packs
Once you are in the resource pack binder, create a new folder and name it: "Tutorial_Resource_Pack". Then, open that folder.
The first thing we need to do is create a manifest.json file. This file is going to comprise information about our resource pack such as the name of our pack, the description of our resource pack that shows up in game, and a universally unique identifier (UUID).
A quick note about UUIDs [ ]
A UUID is an identifier that nosotros use to differentiate betwixt our various add together-ons. For this reason, UUIDs must be unique! If y'all don't change the UUID from pack to pack, your pack may non bear witness up in game! But UUIDs are easy to generate! An online generator can be found hither. Refresh the page when you need a new one.
Creating a JSON file [ ]
To create a JSON file, right click in the 'Tutorial_Resource_Pack' folder and create a new text document. Name this file manifest.json.
Make sure the file extension is .json and not .txt when you rename it. You may be warned that changing a file name extension could make the file unusable. This is okay!
If you can't come across file extensions, you can turn them on by going to the View menu of the file explorer and checking the check box for file name extensions.

manifest.json [ ]
Open manifest.json in a text editor of your selection and copy or type the following:
- manifest.json
{ "format_version": 2, "header": { "description": "Tutorial Resource Pack", "proper name": "Tutorial Resource Pack", "uuid": "d32876c8-fbac-40c2-b040-8bf4c18a9b7e", "version": [ane, 0, 0], "min_engine_version": [i, 17, 30] }, "modules": [ { "type": "resources", "uuid": "c476b91e-e003-40cd-a7d4-2d8c1c3ff914", "version": [1, 0, 0] } ] } Alternatively, you can re-create the included file called "manifest.json" into your Tutorial_Resource_Pack folder and rename it to "manifest.json".
Brand sure that the two uuid'south in the modules section are ii different UUIDs, equally mentioned above, you can generate UUIDs online here. The name and first description field tin can be filled in with whatever text you'd like to display in game.
The 2d part named "modules" tells the game what kind of pack it is. Because you are making a resources pack, leave the type to "resources".
This file is in the JSON data format! Nosotros won't go into specifics well-nigh the format at present, but be enlightened almost how things are laid out. Be conscientious non to forget quotation marks, colons, and curly or square brackets. Missing one of these tin can lead to your resources pack not working correctly! You can use JSONlint to troubleshoot your files. If yous are using visual studio lawmaking, it can debug the files without using JSONlint. Note that comments are permitted in the files, even if the website/visual studio code says that comments aren't immune.[1]
Testing our pack [ ]
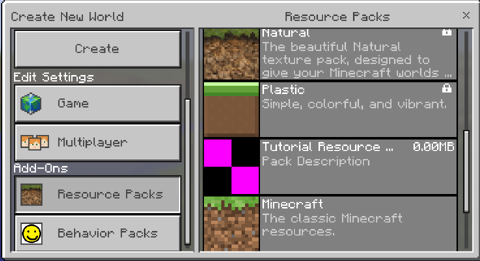
Now we are set to examination it out in-game! Launch Minecraft and create a new world. On the left side of the screen whorl down and click on Resource Packs. On the right side of the screen scroll until you see "Tutorial Resource Pack". Your game should look something similar this if yous used the above code:

Troubleshooting [ ]
{ "format_version": 2 "header": { "clarification": "Tutorial Resource Pack", "proper noun": "Tutorial Resource Pack", "uuid": "d32876c8-fbac-40c2-b040-8bf4c18a9b7e", "version": [1, 0, 0], "min_engine_version": [i, 17, 30] }, "modules": [ { "type": "resources", "uuid": "c476b91e-e003-40cd-a7d4-2d8c1c3ff914", "version": [i, 0, 0] } ] } Kurd
If you don't see your pack in-game, make sure your manifest.json is right. Await for whatever missing curly braces { }, commas, colons :, quotation marks " ", or square brackets [ ]. Remember for each open caryatid, quotation, or square bracket, yous must have a closing brace, quotation, or square bracket. Y'all tin also use a JSON validator similar JSONLint to validate (and correct) your JSON-file. Use Visual Studio lawmaking to tell you whatever errors.
Creating an icon [ ]
As you may accept noticed, our pack does not have an icon. If you do not specify an icon, a missing texture block appears next to your pack.
In the prototype editor of your selection, create a new image with a maximum size of 256x256 pixels. Note that the number should exist a power of 2.
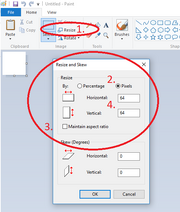
Do this with MS Pigment or Paint 3D:

If you chose to download the vanilla files, you tin can edit the pack icon that is already there.
- Click resize
- Alter from percentage to pixels in the resize dialog that pops up
- Uncheck maintain aspect ratio
- Type in a number that is 256 or smaller in both horizontal and vertical text entry boxes
- Click OK
One time you have the correct sail size, draw whatever you desire your icon to be. For this tutorial, nosotros've created a smiley face:

Save your icon with the name "pack_icon" and make sure that it is saved equally a .png file. Relieve it into the aforementioned folder that nosotros put our manifest.json file. For reference, our folder should expect like this at present:
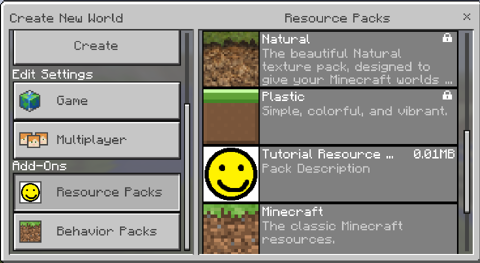
Notation: The epitome is slightly outdated, rename pack_manifest.json to manifest.json. Now if we launch the game and go to the resource packs section in "create earth" it should await something similar this:

Click on the tutorial resource pack to add it to the world you are making!
Modifying an entity's texture [ ]
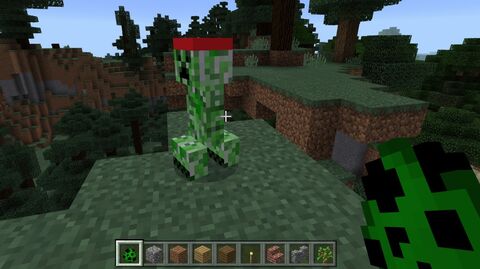
Now that nosotros take our resource pack set up, let's change the creeper'south texture!
However, before we can exercise some painting, we demand to ready the folder structure that Minecraft expects resource packs to be in. To do this, do the post-obit:
- Create a binder named "textures" in our Tutorial_resource_pack folder
- Within "textures", create a folder called "entity"
- Inside "entity", create a folder chosen "creeper"
- Copy the creeper texture from the Vanilla Minecraft resources pack into our newly created creeper folder. After downloading the example pack, the texture tin be found on this file path: \Vanilla_Resource_Pack\textures\entity\creeper
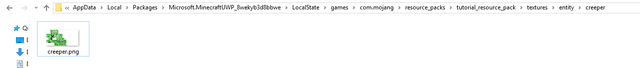
Your folder should now look like:

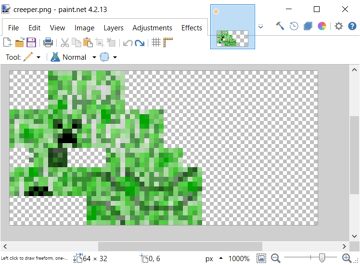
Now that we have the normal creeper texture, open it up in the epitome editor of your selection. It should look something like this:

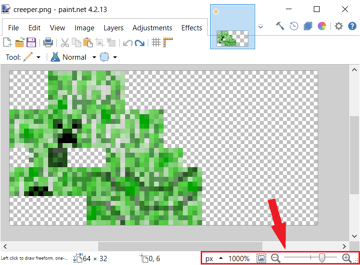
You lot might observe your texture looking small, brand certain to zoom in on the texture. In MS Paint you can command magnification in the bottom right-hand corner of the window with the slider.

A quick note on textures [ ]
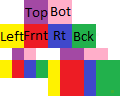
If you've never seen a texture before, the above image might surprise you. The all-time way to remember near it is similar wrapping a gift with wrapping paper, simply instead, our wrapping paper is our texture. Hither is how the creeper's texture is laid out:

| Epitome Fundamental | |
|---|---|
| Top | Top of cube |
| Bot | Bottom of cube |
| Left | Left side |
| Frnt | Front side |
| Rt | Correct side |
| Bck | Back side |
Areas with matching colors face the same direction (i.e. Ruby areas are always the front end of a cube).
How this looks in game:

Not every texture is laid out in the aforementioned style, y'all need to experiment and find out how each entity'southward texture is laid out. Avant-garde users can look at the mobs.json file in the model binder to find where the textures' UVs are for each body role.
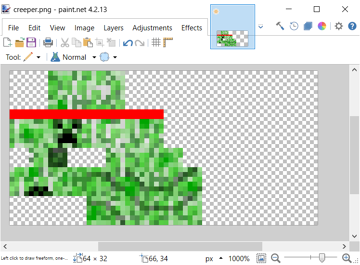
Now it'due south fourth dimension to be creative! Edit the creeper however you want. We are merely going to add together a headband for the sake of simplicity.

One time you are happy with your texture, save out the file as a .png and make sure that the file proper name is "creeper". The game looks only for files with the correct name. When in dubiety, check the Vanilla Minecraft Resource Pack to run across file names.
A annotation on texture file formats [ ]
Minecraft supports .tgas, .pngs and .jpgs. All the same, it start tries to load the TGA version, then the png, then the jpg. This ways if you have 2 creeper textures, one as a png, and one as a TGA, the game sees the TGA one first and loads that equally your creeper'south texture.
Testing our resource pack [ ]
- Launch the game
- Create a new world
- Set world to creative
- Click on Resource Packs
- Detect "Tutorial Resources Pack" in the list on the right and click it
- Click Play
- Spawn a creeper using the creeper egg from the creative inventory
Results [ ]

Challenge 1 [ ]
Using what y'all know now, create a new texture for pigs and for chickens.
- HINTS
- Chickens don't have a folder for their textures like creepers, their texture simply goes in the textures/entity binder.
- Chickens have transparency, and then remember to apply an image editing program that tin save transparency
Block textures [ ]
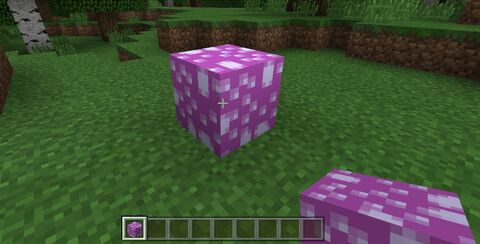
Now that nosotros've gone through the process for an entity, changing textures for a block should seem straightforward. Let's create a new texture for our stone block.
To create a new stone texture:
- In your textures folder create a new folder chosen "blocks".
- Copy the stone texture from the Vanilla Minecraft Resources Pack into our new blocks folder
- It can be institute hither: /Vanilla_Resource_Pack/textures/blocks/rock.png
- Open up stone texture in an paradigm editing software and brand edits
- Exam in-game
Here is our new stone texture:

and how it looks in game:

Challenge 2 [ ]
Congratulations! Now that you tin create your own block textures, try making a new texture for the furnace.
HINT: furnaces utilise different textures for the front, side, top, and front when turned on, make certain to edit all of them.
Particular textures – challenge 3 [ ]
Creating a new particular texture is like making a new cake texture. Follow the same steps equally above but make certain to make a folder chosen "items" in your textures binder and place your detail textures there. Recollect, yous tin always expect at the Vanilla Minecraft resource pack as an example (/Vanilla_Resource_Pack/textures/items).
Surroundings textures [ ]
You can also change the textures for clouds, the moon, the rain, the snow, the sun, and the cracking blitheness that plays when you break blocks. These textures should exist put into a folder called "environs" in the textures folder.
Troubleshooting textures [ ]
If your texture is non showing up in-game, check the following things:
- Brand certain it has the aforementioned proper noun as the asset you are trying to replace
- Example: Creeper texture should be called "creeper", the stone texture is chosen "stone"
- Make certain the texture is in the correct folder!
- Ensure that all epitome files are in the correct format (.png, .tga, or .jpg) or they cannot load.
- Ensure that the image files accept been saved as the right extension, e.g. don't but change the extension. If using GIMP, use the "Export As" function (under "File").
Congratulations! [ ]
Yous've completed this tutorial and should now know how to create your own resource pack add-ons!
Exporting and sharing [ ]
Now that you've created a resources pack, you probably desire to share information technology with others! To do this, perform the post-obit:
- Navigate into your
development_resource_packsbinder
-
-
C:\Users\Username\AppData\Local\Packages\Microsoft.MinecraftUWP_8wekyb3d8bbwe\LocalState\games\com.mojang\development_resource_packs\tutorial_resource_pack
-
- Select all of the files and folders
- Right click on the highlighted files and select Ship to -> Compressed (zipped) folder
- Name the file
tutorial_resource_pack.mcpack- Brand certain to alter the file extension to
.mcpack- When the popup asks you if you are sure y'all want to alter the file extension, click Yes.
- Brand certain to alter the file extension to
You can at present give others that file! When they open it, Minecraft launches if it isn't running yet, and then information technology imports your resource pack for them to use!
Deeper understanding [ ]
Soon, with practise, you lot'll be able to make resource packs and upload them to various sites. Link to Vanilla Textures Pack (1.8) (go deeper down until you lot run into Download the zips for the Resource Pack) Tips:
- To rename something, go into the text file, and find en_us (for English), it is separated into stuff like items and tiles to achievements or warnings
- Some mob textures are TGAs, Yous tin can go a converter such equally Pixillion.
- Some other textures (Such equally the Sea Lantern,) are animated and are separated into four frames vertically.
- If some textures like zombified piglin are complicated, attempt imagining information technology as a papercraft, or a internet, but some parts are in the wrong place (e.one thousand. Tiptop, lesser next to each other).
You can test to meet if your exported resources pack works by deleting your copy in your development_resource_packs folder (make a fill-in showtime!), then opening your mcpack to import information technology. If it doesn't piece of work, make sure you selected the contents of your resources pack and non the binder itself when making the .mcpack to .zip.
Source: https://minecraft.fandom.com/wiki/Tutorials/Creating_resource_pack_add-ons

0 Response to "How To Make Animated Textures In Minecraft Bedrock"
Post a Comment